17 de julio de 2013
Para poder crear y utilizar las twitter cards Twitter sugiere a los webmasters la utilización de meta tags que no son parte de la especificación recomendada por el W3 Consortium.
Yo en lo personal considero esto una aberración, un atentando a la creación de normas universales para la creación de sitios web. En la historia de HTML siempre ha habido empresas que tratan de crear sus propias especificaciones. Muchas han fallado, otras han logrado consolidar su propuesta. Pese a mi objeción personal decidí seguir la tendencia y añadir a mi sitio web los metas de twitter para crear twitter cards.
Una twitter card añade información adicional a un menaje en twitter. Un mensaje sin twitter card se ve así:

Un mensaje con twitter card incluye un vínculo:

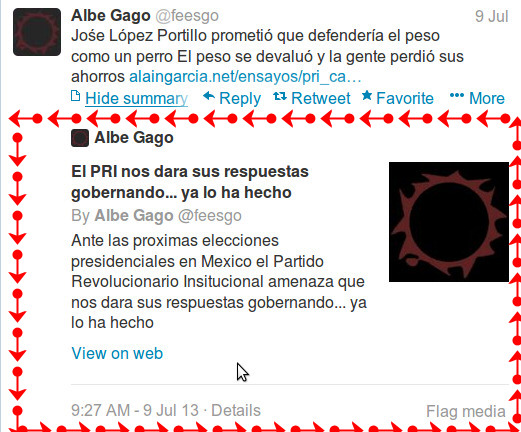
Al hacer click en el vínculo se despliega información adicional, información almacenada en los meta tags sugeridos por twitter:

Existen diferentes tipos de twitter cards:
En mi caso debía crear una Summary Card / para el resumen de las páginas que integran mi sitio.
Para crear un twitter card del tipo Summary Card debía añadir el código:
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@feesgo"> <meta name="twitter:creator" content="@feesgo"> <meta name="twitter:title" content="Alain Garcia Homepage"> <meta name="twitter:description" content="Informacion sobre Mexico. "> <meta name="twitter:image" content="http://www.alaingarcia.net/i/fondo.jpg">
La etiqueta:
<meta name="twitter:card" content="summary">
Define el tipo de twitter card, en este caso summary.
La etiqueta:
<meta name="twitter:site" content="">
Define el nombre de usuario en twitter del propietario del sitio.
La etiqueta:
<meta name="twitter:creator" content="">
Define el nombre de usuario en twitter del autor del artículo
La etiqueta:
<meta name="twitter:title" content="">
Define el título del artículo
La etiqueta:
<meta name="twitter:description" content="">
Define el resumen / descripción del artículo
La etiqueta:
<meta name="twitter:image" content="">
Define una imagen que ilustre al artículo.
En el atributo content debe escribirse la información correspondiente.
Mi sitio no usa un administrador de contenidos como joomla o wordpress. Mi sitio es una colección de más de 300 archivos php y html. Cada artículo, cada página, es un archivo php / html único e independiente.
Tenía que insertar las meta tags a más de 300 archivos php y html... Y no sólo tenía que insertar las meta tags, tenía que insertarlas con el contenido correspondiente de cada archivo php / html...
Y es que debe adecuarse al archivo correspondiente el valor de:
<meta name="twitter:title" content="">
<meta name="twitter:description" content="">
Algo que simplificó mi trabajo fue que el valor del meta tag:
<meta name="twitter:title" content="">
es idéntico al valor del elemento:
<title></title>
Y el valor del meta tag:
<meta name="twitter:description" content="">
es idéntico al valor del artibuto content del elemento description:
<meta name="description" content="">
En mi caso los archivos de mi sitio utilizaban tanto:
<title></title>
como
<meta name="description" content="">
Así el objetivo era recuperar de cada documento los valores de esos elementos y re-utilizarlos para escribir los nuevos meta tags de twitter.
Con php se puede:
Este es el código php que utilicé para ello:
<?
// crea_metas.php
// crea un array con los archivos a modificar
// DEBE MODIFICARSE ACORDE A LAS NECESIDADES
$archivos = array("berlin.htm",
"colinf.htm",
"giddens.htm",
"index.htm",
"johnwoo.htm",
"mariachi.htm",
"romero.htm",
"rosasf.htm",
"saxef.htm",
"swan.htm",
"taibo_desvanecidos.htm",
"taibo.htm",
"taibomascara.htm",
"turner.htm");
// se crea una iteracion para modificar los archivos
foreach($archivos as $archivo)
{
$viejo_archivo = "./resenas/" . $archivo;
// define el archivo a modificar
// crea_metas.php esta en la carpeta que cotiene a la carpeta "resenas"
// DEBE MODIFICARSE LA RUTA ACORDE A LAS NECESIDADES
$nuevo_archivo = "./resenas/new/" . $archivo;
// define el archivo nuevo
// estara en la carpeta "new"
// DEBE MODIFICARSE LA RUTA ACORDE A LAS NECESIDADES
$datos = file_get_contents($viejo_archivo);
// carga el contenido del archivo a modificar
$doc = new DOMDocument();
//crea el objeto que nos permitira analizar el DOM
$doc->loadHTMLFile("./resenas/" . $archivo);
// carga el archivo
// DEBE MODIFICARSE LA RUTA ACORDE A LAS NECESIDADES
$items = $doc->getElementsByTagName('title');
// recupera el elemento title
$titulo = $items->item(0)->nodeValue;
// recupera el valor del elemento title
$items = $doc->getElementsByTagName('meta');
// busca todos los elementos del tipo meta
for ($i = 0; $i < $items->length; $i++)
// analiza meta por meta
// puede haber otros meta El meta robots por ejemplo...
{
$tipo = $items->item($i)->getAttribute('name');
//si el elemento meta tiene un atributo name
$tipo = strtolower($tipo);
// convierte a minusculas el tipo de meta
if($tipo == "description")
// si el atributo del meta es description
{
$descripcion = $items->item($i)->getAttribute('content');
// recupera el valor del atributo content en el meta del tipo description
}
}
$busqueda = "</head>";
// se usara str_replace() para agregar el nuevo contenido
// los nuevos metas se van agregar antes del tag final del elemento head
$remplazar = "<meta property=\"og:title\" content=\"" . $titulo . "\">
<meta name=\"twitter:title\" content=\"" . $titulo . "\">
<meta property=\"og:description\" content=\"" . $descripcion . "\">
<meta name=\"twitter:description\" content=\"" . $descripcion . "\">
<meta name=\"twitter:image\" content=\"http://www.alaingarcia.net/i/fondo.jpg\">
</head>";
// $remplazar almacena la nueva informacion
$nuevos_datos = str_replace($busqueda, $remplazar, $datos);
// se usara str_replace() para agregar el nuevo contenido
file_put_contents($nuevo_archivo, $nuevos_datos);
// se crea el archivo nuevo con la inforamcion del viejo modificada
echo $archivo . ":ok<br>";
// muestra un mensaje de confirmacion
}
?>
El código se puede mejorar o adaptar. Por ejemplo se me ocurre que haga una iteración automática en las carpetas para buscar archivos php o html y modificarlos...
Puede agregarse la función para que busque una imagen del artículo y así personalizar la etiqueta <meta name="twitter:image" content="">
Puede modificarse para crear otro tipo de twitter card acorde al contenido.
Quienes usan un administrador de contenido como joomla o wordpress no deben preocuparse por modificar archivo por archivo... Los que no aquí hay una opción para agregar el código para crear twitter cards a sus archivos.
Sitios de interés
Comenta y opina este texto Lee mi libro de visitas
© 1997-2026 Alain García
albegago@hotmail.com
Twitter: @feesgo
YouTube
El vínculo a este documento es:
http://www.alaingarcia.net/weird/twitter_card_php.php
Puedes apoyar a este sitio invitándome a comer...
Este sitio utiliza cookies propias y de terceros para mejorar sus servicios. Si continua navegando, entendemos que acepta su uso. Política de Privacidad