1 de agosto de 2015

Desde los inicios de Flash siempre ha habido dispositivos que no pueden mostrar contenido hecho con Flash.
Pero también
siempre ha existido la posibilidad de presentar contenido alternativo a Flash.
Si el dispositivo puede trabajar con Flash, se muestra el contenido hecho en Flash. Si el dispositivo no puede trabajar con Flash se muestra el contenido alternativo.
En lugar de Flash se puede mostrar una imagen jpg, código HTML, código HTML5, una animación hecha con canvas, ccs3, webgl o svg...
Navegadores modernos son capaces de mostrar animaciones hechas con canvas, ccs3, opengl o svg. Desafortunadamente no todos los usuarios tienen navegadores modernos y consecuentemente no podrán ver esas animaciones.
En México son aún millones de personas que siguen usando Internet Explorer 6.... y que nunca podrán usar Internet Explorer 10...
Ante este escenario una alternativa es generar contenido en una versión en Flash, para aquellos que no tienen un navegador moderno, y una versión en canvas para aquellos que usan un dispositivo móvil que sea incapaz de mostrar contenido hecho en Flash (iphone, ipad, ipod, etc).
Esta tarea se facilita con Swiffy de google. Swiffy convierte animaciones Flash en animaciones canvas de manera gratuita.
Para convertir animaciones Flash en animaciones canvas hay que ir a:
https://developers.google.com/swiffy/
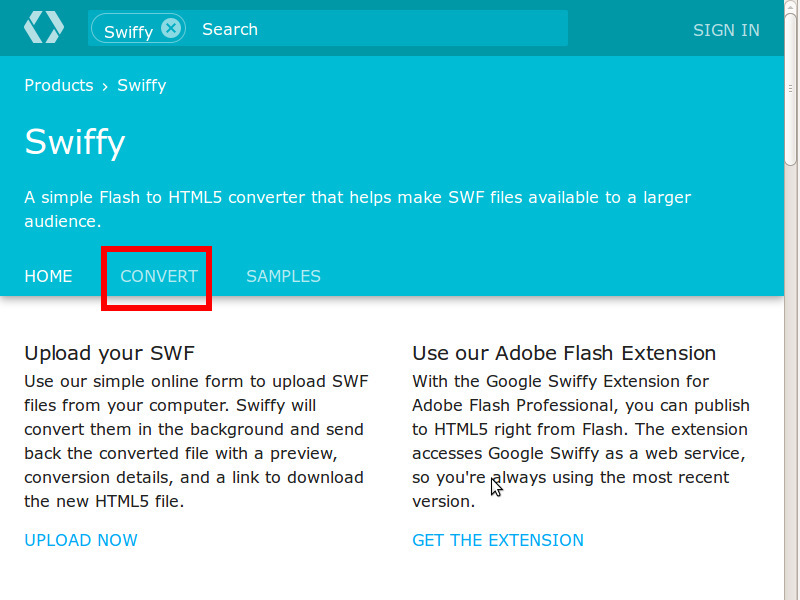
En esa página se debe elegir la opción CONVERT:

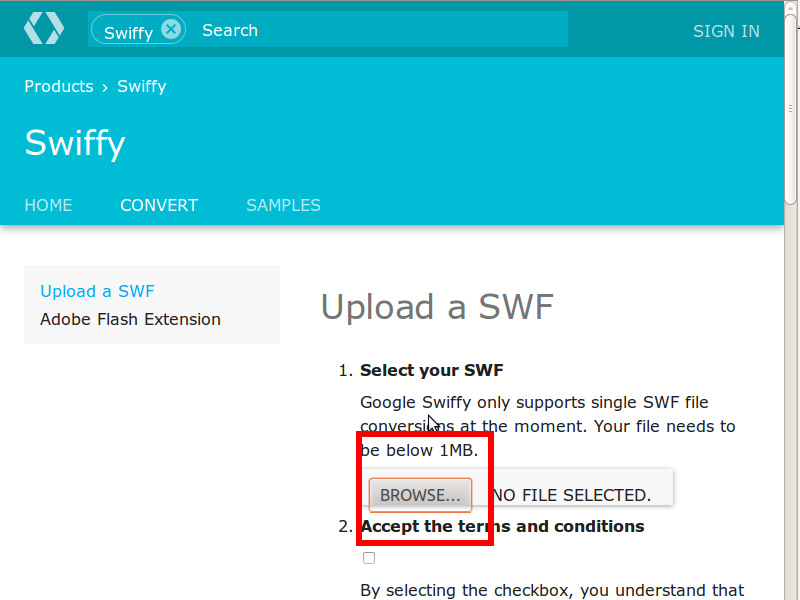
A continuación se debe hacer click en BROWSE / EXAMINAR:

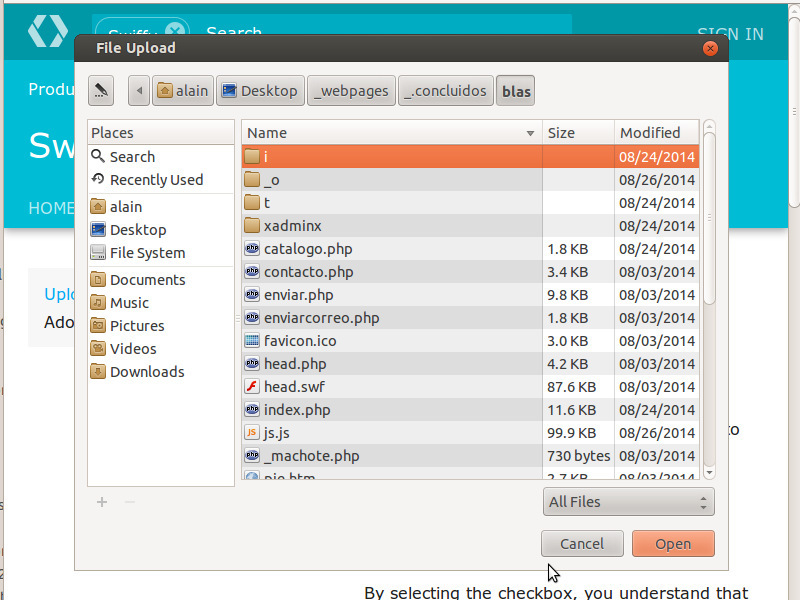
Aparecerá una ventana con el contenido de la computadora. Se debe elegir el archivo .swf (la animación en Flash) a convertir:

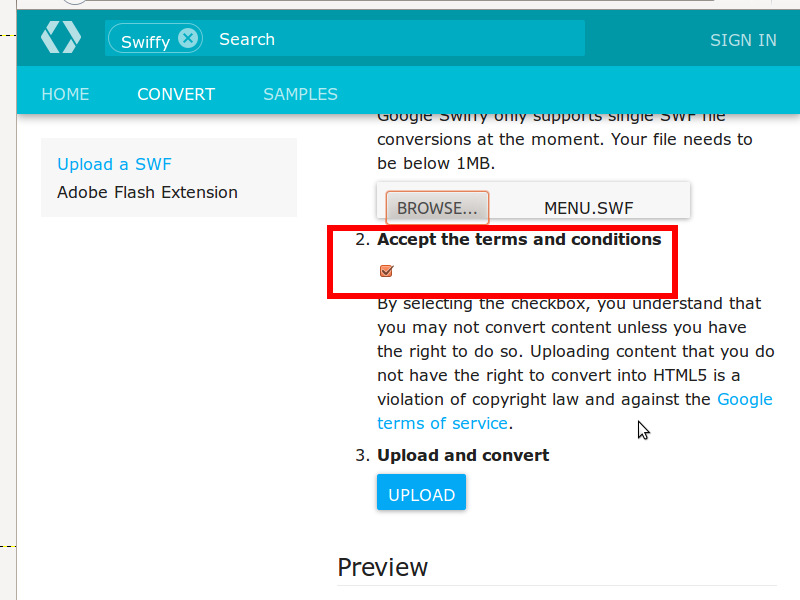
Se debe activar la casilla de ACCEPT THE TERMS AND CONDITIONS (Acepto los términos y condiciones)

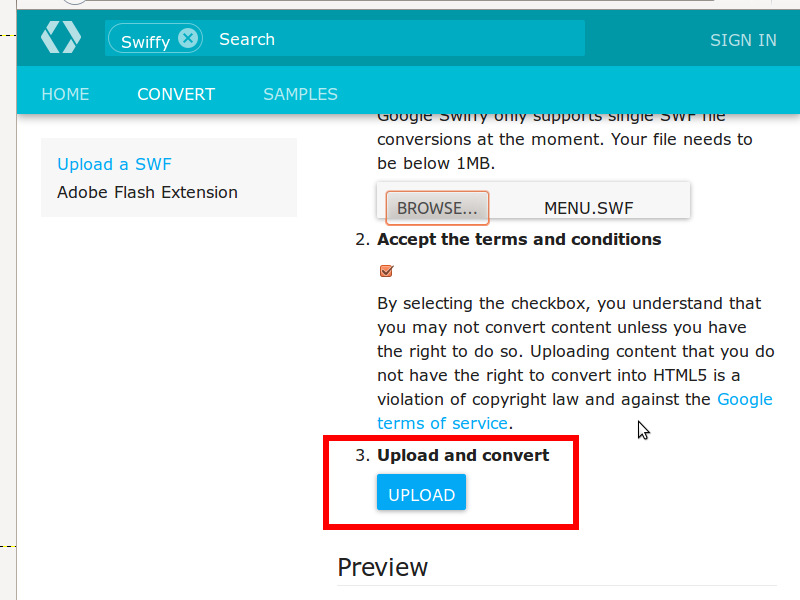
Finalmente se debe hacer click en UPLOAD:

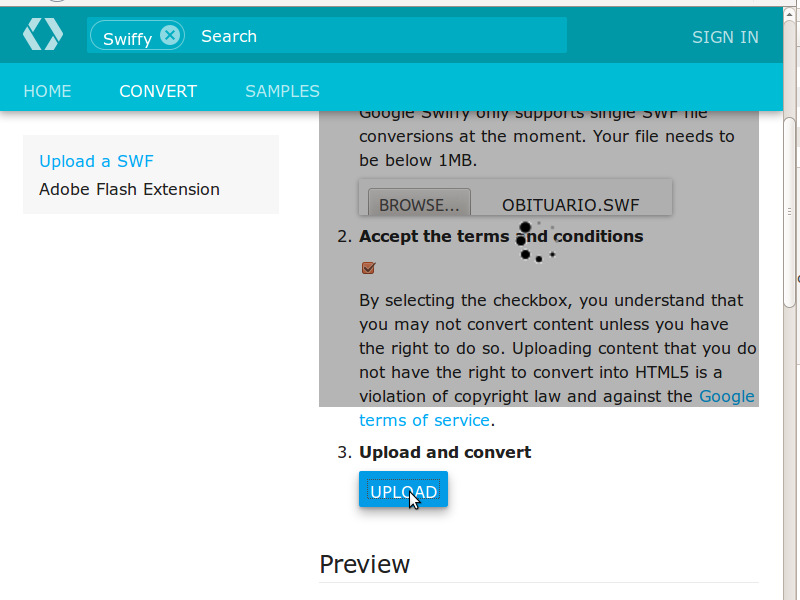
Swiffy comenzará a convertir el archivo.

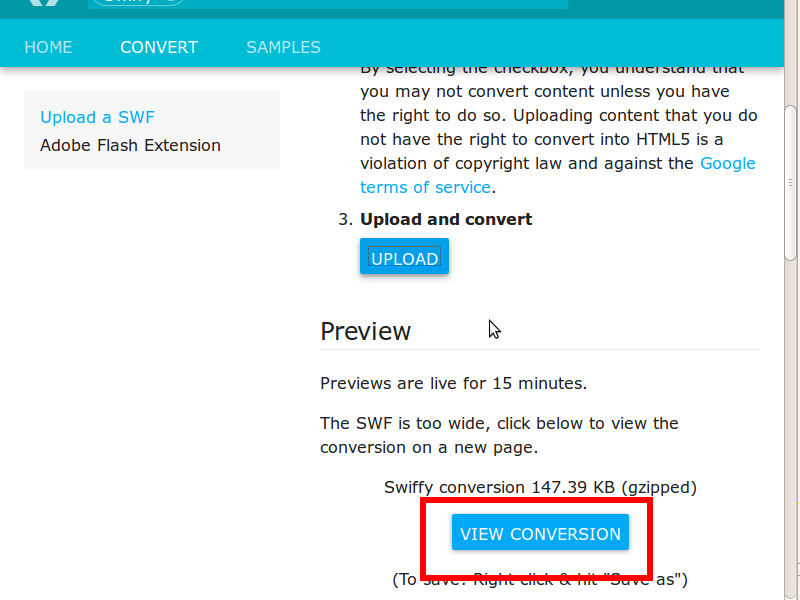
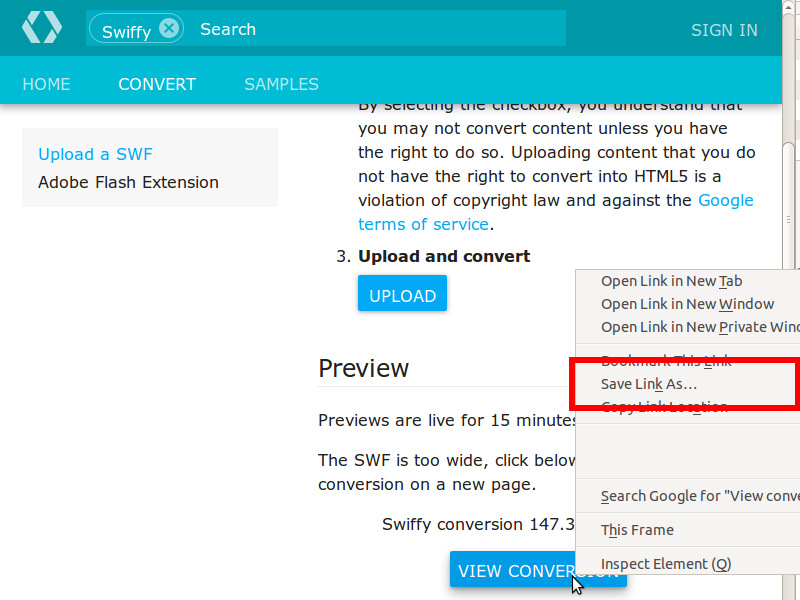
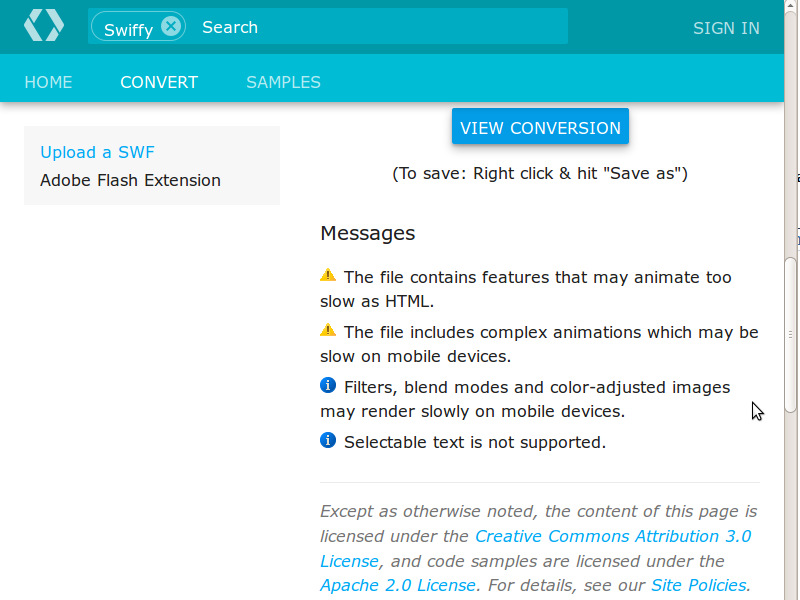
Al finalizar la conversión se puede ver el resultado haciendo click en el botón VIEW CONVERSION

Se puede guardar la animación CANVAS haciendo click con el botón derecho del ratón y elegir la opción GUARDAR COMO / SAVE AS

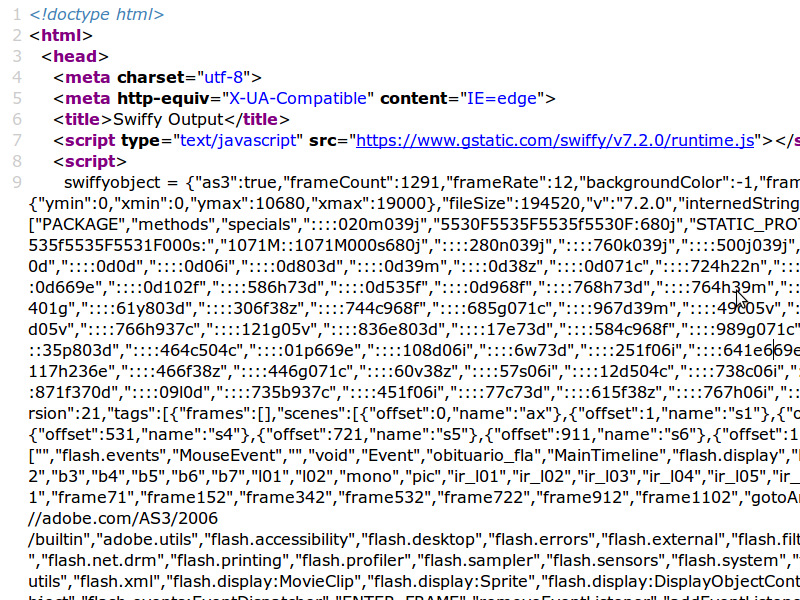
Las animaciones Canvas se realizan con javascript. Consecuentemente el código generado por swiffy es código javascript:

Ese código se puede insertar en cualquier página. Más aún se puede insertar como contenido alternativo a una animación Flash.
Swiffy utiliza una librería hospedada en los servidores de google, la librería se localiza en:
https://www.gstatic.com/swiffy/v7.2.0/runtime.js
Esa librería puede copiarse y almacenarse en el servidor propio, para no depender de los servidores de google. (Y para prevenir una futura cancelación del servicio)
Algunos métodos / funciones de ActionScript 3 no pueden ser convertidos a Canvas con Swiffy. Por ejemplo animaciones 3D hechas con Flash no pueden ser convertidas a Canvas. Ante esta situación aparecerá una advertencia señalando las incompatibilidades detectadas:

En esos casos se pueden hacer dos animaciones swf: una que funcione bien en Flash y otra que se convierta sin problemas en Swiffy.
Las animaciones Canvas se realizan con javascript. Consecuentemente el código generado por swiffy es código javascript con elementos de html para mostrar la animación.
El código generado por swiffy puede insertarse en cualquier sitio sin ningún problema.
Analizando el código generado por swiffy encontramos esta línea que importa la librería desde los servidores de google para mostrar la animación:
<script type="text/javascript" src="https://www.gstatic.com/swiffy/v7.2.0/runtime.js">
La animación en sí se almacena en un objeto llamado swiffyobject:
swiffyobject = {"as3":true,"frameCount":1291,"frameRate":12,"backgroundColor":-1,"frameSize":{"type":2}]};
La animación se despliega dentro de un div llamado swiffycontainer que tiene las dimensiones en pixeles del archivo .swf original:
<div id="swiffycontainer" style="width: 950px; height: 534px">
Finalmente con código javascript se muestra la animación en pantalla:
<script>
var stage = new swiffy.Stage(document.getElementById('swiffycontainer'),swiffyobject, { });
stage.start();
</script>
Aquí como ejemplo muestro una animación en Flash (swf).
Esta es la animación en canvas creada con Swiffy a partir del archivo .swf.
A lo largo de los años Adobe ha creado con Flash una poderosa herramienta para crear animaciones. Ahora desde Flash se pueden crear animaciones Flash (.swf), animaciones canvas, animaciones webgl....
Ahora con Swiffy e pueden crear animaciones Flash (.swf) y convertirlas a animaciones canvas.
Sitios de interés
Creando animaciones con canvas, javascript y HTML5
Swiffy, una herramienta para crear animaciones canvas a partir de animaciones Flash
Mostrando contenido alternativo a flash
¿HTML5 como alternativa a Adobe Flash?
Usando clases (class) y objetos en ActionScript 3
Usando símbolos del tipo bitmap con ActionScript 3
Comenta y opina este texto Lee mi libro de visitas
© 1997-2026 Alain García
albegago@hotmail.com
Twitter: @feesgo
YouTube
El vínculo a este documento es:
http://www.alaingarcia.net/weird/swiffy_google_canvas_flash.php
Puedes apoyar a este sitio invitándome a comer...
Este sitio utiliza cookies propias y de terceros para mejorar sus servicios. Si continua navegando, entendemos que acepta su uso. Política de Privacidad