20 de abril de 2011
Una analogía facilita entender las clases (class) y los objetos en ActionScript 3:
El uso de las clases es uno de los pilares para la programación orientada a objetos en ActionScript 3.
Créanlo o no, a largo plazo el uso de clases (class) y objetos facilitará y disminuirá el trabajo para diseñadores y programadores en ActionScript 3.
El uso de clases y objetos permitirá reutilizar con mayor facilidad el código de ActionScript 3.
Hay que tener en cuenta que si bien en algunos proyectos el uso de clases y objetos es la mejor solución, en otros no será necesario utilizarlo. En algunos proyectos bastará utilizar un humilde motion tween para hacer el trabajo.
Para trabajar con clases se necesita:
El archivo .fla es el archivo fuente que permitirá generar y publicar archivos .swf. (El archivo .swf es la animación flash en sí, es el archivo que se publica en la página de internet para su distribución)
El archivo .as almacenará el código de ActionScript 3 que permitirá crear la clase.
Para crear una clase se debe utilizar esta estructura:
package
// palabra obligatoria para crear clases
{
// se abren corchetes
public class mi_primera_clase
// define el nombre de la clase
{
// se abren corchetes para escribir el codigo de la clase
// en esta seccion se escribe el codigo de la clase
// se escribe lo que va a hacer
}
// se cierran corchetes para escribir el codigo de la clase
}
// se cierran corchetes del package
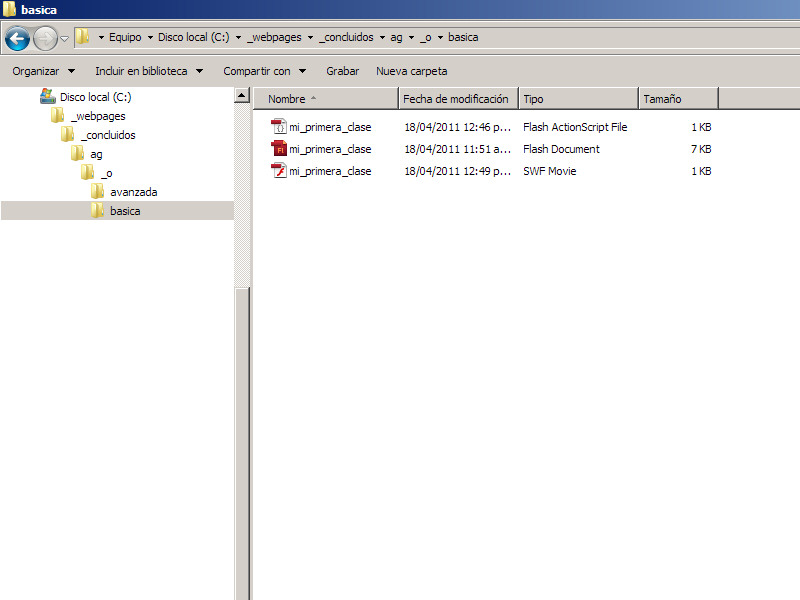
En el siguiente ejemplo se utilizan dos archivos:
El archivo "mi_primera_clase.as" almacena el código ActionScript 3 que permitirá crear la clase.
"mi_primera_clase.fla" es el archivo fuente que permitirá generar y publicar el archivo .swf.
Este es el contenido del archivo "mi_primera_clase.as". Este código crea una clase que dibuja un círculo en el escenario:
package
{
import flash.display.MovieClip;
// importa las propiedades, eventos y métodos necesarios para usar símbolos del tipo MovieClip
import flash.display.Graphics;
// importa las propiedades, eventos y métodos necesarios para dibujar
public class mi_primera_clase extends MovieClip
// define el nombre de la clase
// IMPORTANTE: el nombre de la clase debe coincidir con el nombre del archivo
// En este caso el nombre del archivo es: mi_primera_clase.as y
// por lo tanto el nombre de la case DEBE SER: mi_primera_clase
// esta clase extenderá / ampliará las funcionalidades innatas de un MovieClip
{
function mi_primera_clase()
// crea una función para dibujar un circulo
{
var circulo:MovieClip = new MovieClip();
// creamos un nuevo movieclip
circulo.graphics.beginFill(0xff0000);
// define el color de relleno
circulo.graphics.lineStyle(1, 0xff0000);
// define el ancho y el color del contorno
circulo.graphics.drawCircle(250, 150, 100);
// dibuja el circulo
circulo.graphics.endFill();
// rellena de color la figura creada
addChild(circulo);
// añade el circulo creado al escenario
}
}
}
¡Es así como se crea una clase!
IMPORTANTE: el nombre de la clase DEBE SER IGUAL AL NOMBRE DEL ARCHIVO .AS. En este caso el nombre del archivo es "mi_primera_clase.as" y por lo tanto el nombre de la case DEBE SER "mi_primera_clase"
Ahora, ¿cómo utilizar esta clase?
Para usar la clase se necesita un archivo .fla. En este ejemplo el archivo fla se llamara: "mi_primera_clase.fla"
El nombre del archivo .fla NO NECESARIAMENTE debe coincidir con el nombre de nuestro archivo .as. En este caso los nombres coinciden para fines ilustrativos.
En este ejemplo el archivo "mi_primera_clase.fla" y el archivo "mi_primera_clase.as" DEBEN DE ESTAR EN EL MISMO DIRECTORIO, EN LA MISMA CARPETA.

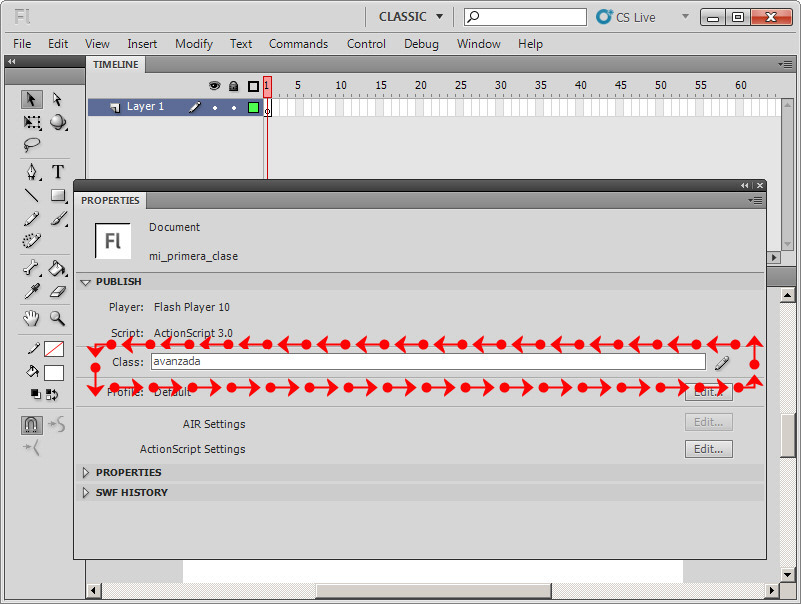
Para utilizar / importar la clase en el archivo "mi_primera_clase.fla" debemos modificar la CLASE DEL DOCUMENTO (DOCUMENT CLASS).
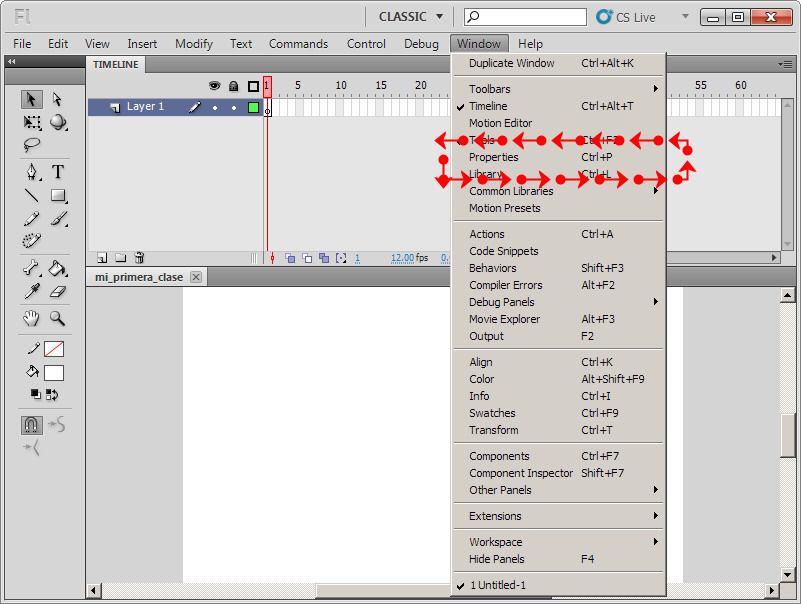
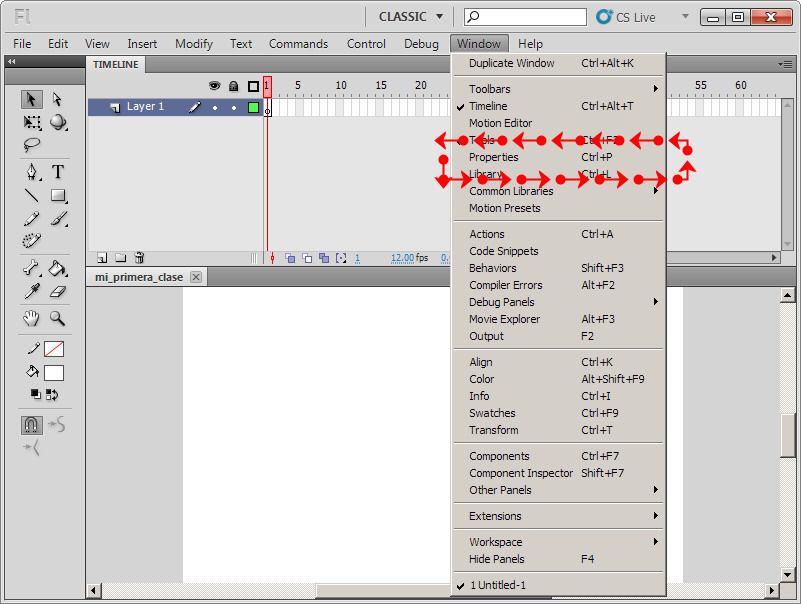
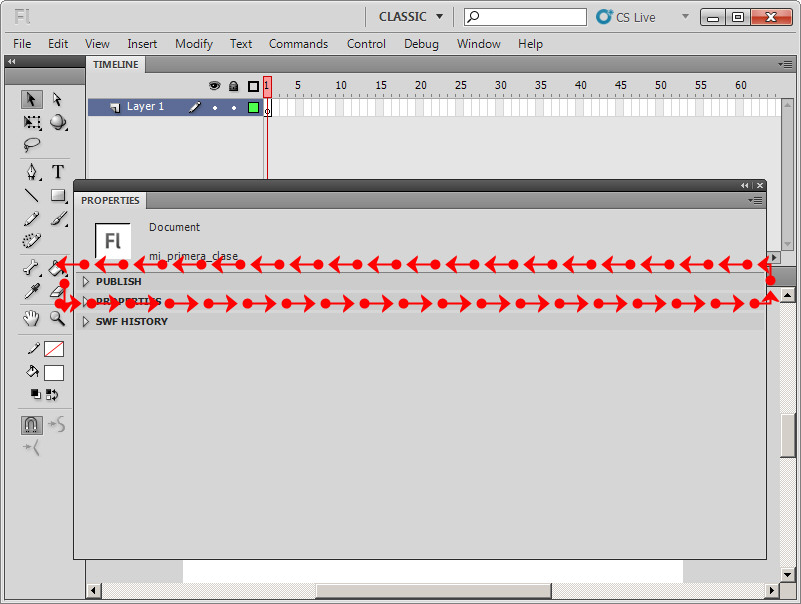
Para ello se debe abrir la ventana de propiedades de la película. Para abrir la ventana de propiedades hacemos click en el escenario y luego en VENTANA (WINDOW) y luego en PROPIEDADES (PROPERTIES).

La ventana de propiedades es utilizada por múltiples elementos en flash: por la línea de tiempo, el escenario, los símbolos, etc. Es importante hacer click en el escenario y luego abrir la ventana de propiedades para poder modificar la CLASE DEL DOCUMENTO (DOCUMENT CLASS).
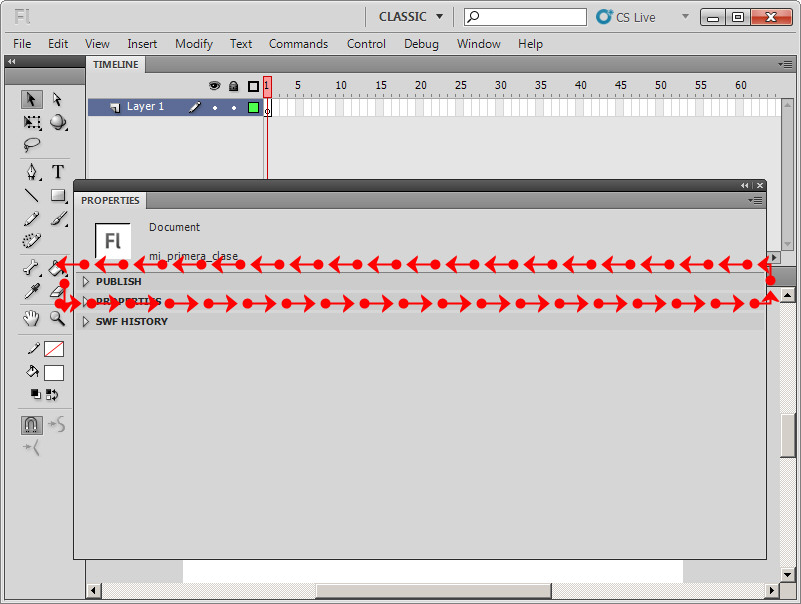
En Flash CS5 la interfaz se modificó (para mal a mi parecer) y la opción de la CLASE DEL DOCUMENTO (DOCUMENT CLASS) está escondida / agrupada en la opción PUBLICAR (PUBLISH).
En ocasiones hay que Hacer click en PUBLICAR (PUBLISH) para desplegar la opción para modificar la CLASE DEL DOCUMENTO (DOCUMENT CLASS).

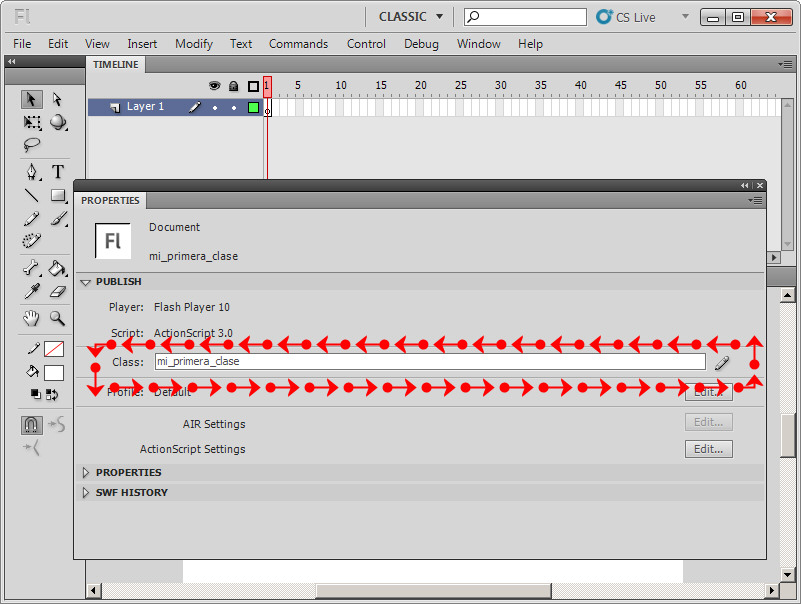
En el campo CLASE DEL DOCUMENTO (DOCUMENT CLASS) se debe escribir el nombre del archivo .AS que almacena nuestra clase, en este caso: "mi_primera_clase" (SIN LA EXTENSION .AS)

Nuevamente insisto porque es muy importante: El nombre del archivo .AS DEBE SER IGUAL AL NOMBRE DE LA CLASE. En este caso el nombre del archivo es "mi_primera_clase.as" y por lo tanto el nombre de la case DEBE SER "mi_primera_clase".
¡Listo!
El siguiente paso es publicar / generar el archivo .swf y por arte de magia aparecerá un círculo rojo dibujado. Se ha creado un círculo rojo usando una clase.
Ahora explicaré línea por línea el código del archivo "mi_primera_clase.as":
package
Es la palabra predefinida para crear clases
import flash.display.MovieClip;
Importa las propiedades, eventos y métodos necesarios para usar símbolos del tipo MovieClip.
No se trata de re-inventar la rueda. Muchas veces se pueden utilizar las propiedades, eventos y métodos pre-definidos en flash. Para eso se importan otras clases ya existentes.
import flash.display.Graphics;
Importa las propiedades, eventos y métodos necesarios para dibujar.
No se trata de re-inventar la rueda. Muchas veces se pueden utilizar las propiedades, eventos y métodos pre-definidos en flash. Para eso se importan otras clases.
public class mi_primera_clase extends MovieClip
Define el nombre de la clase.
IMPORTANTE: el nombre de la clase DEBE SER IGUAL AL NOMBRE DEL ARCHIVO .AS. En este caso el nombre del archivo es "mi_primera_clase.as" y por lo tanto el nombre de la case DEBE SER "mi_primera_clase"
Esta clase extenderá / ampliará las funcionalidades innatas de un MovieClip, También se puede crear una clase que extiende o amplíe cualquiera de los elementos / objetos disponibles en flash... o cualquiera de los objetos que sean creados.
function mi_primera_clase()
Se crea una función para, en este caso, dibujar un círculo.
MUY IMPORTANTE: si el nombre de la clase COINCIDE con el nombre de la función, LA FUNCIÓN SE EJECUTA AUTOMATICAMENTE.
En este caso el nombre de la clase "mi_primera_clase" coincide con el nombre de la función "mi_primera_clase" y por lo tanto la función se ejecuta automáticamente.
También es posible ejecutar la función a petición.
var circulo:MovieClip = new MovieClip();
Se crea un nuevo movieclip con el nombre círculo.
El círculo creado será un símbolo del tipo movieclip. Con ello heredará automáticamente todas las propiedades, métodos y eventos de un movieclip.
circulo.graphics.beginFill(0xff0000);
En nuestro recién creado movieclip comenzaremos a dibujar.
Para ello utilizamos las funciones de la clase graphics.
La función beginFill() nos permite definir un color de relleno.
En este caso utilizamos el parámetro 0xff000 para indicar que nuestro círculo será rojo (se usa la notación 0x-ROJO-VERDE-AZUL con valores hexadecimales)
circulo.graphics.drawCircle(250, 150, 100);
Continuamos utilizando las funciones de la clase graphics.
Con drawCircle() se dibuja el círculo.
Los parámetros que utiliza drawCircle() son: (posición del punto medio del círculo en el plano de x, posición del punto medio del círculo en el plano de y, radio del círculo)
drawCircle(250, 150, 100) dibuja un círculo con estas características:
circulo.graphics.endFill();
Continuamos utilizando las funciones de la clase graphics.
endFill()
rellena de color la figura creada. endFill es complementario a beginFill()
addChild(circulo);
Añade al escenario el círculo creado.
Bueno... ¿Para qué tanta complicación para dibujar un círculo? ¿No es más fácil dibujar un círculo con las herramientas de dibujo de flash?
Usar clases facilitará y disminuirá el trabajo para diseñadores y programadores en ActionScript 3.
El uso de clases y objetos permitirá reutilizar con mayor facilidad el código de ActionScript 3.
En el siguiente ejemplo se creará:
Lo interesante es que la clase para dibujar círculos se podrá utilizar en otro proyecto para cumplir la misma función...
Lo interesante es que la clase para mover esos círculos se podrá utilizar en otro proyecto para cumplir la misma función...
Lo interesante es que la clase para difuminar esos círculos se podrá utilizar en otro proyecto para cumplir la misma función...
El siguiente ejemplo utiliza los archivos:
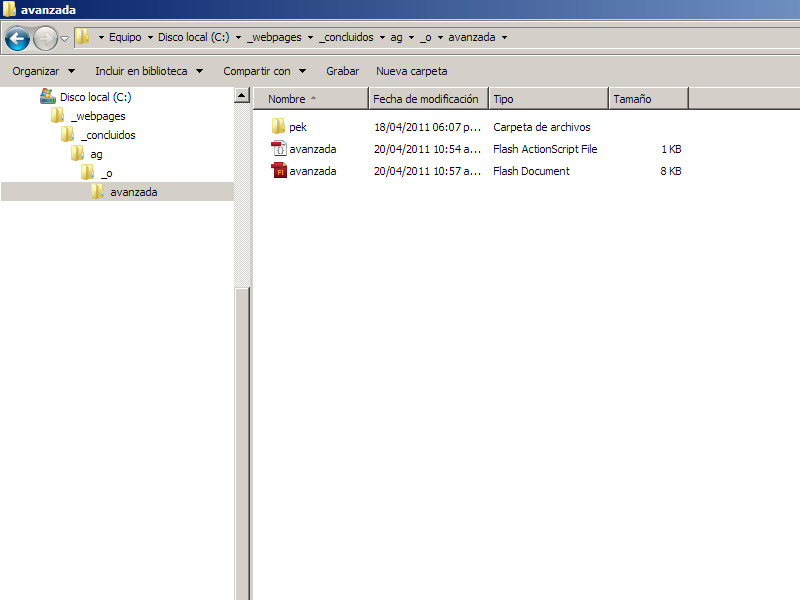
avanzada.fla
es el archivo fuente que permitirá generar y publicar archivos .swf.
avanzada.as
La CLASE DEL DOCUMENTO (DOCUMENT CLASS). En este caso se limita a importar las clases.
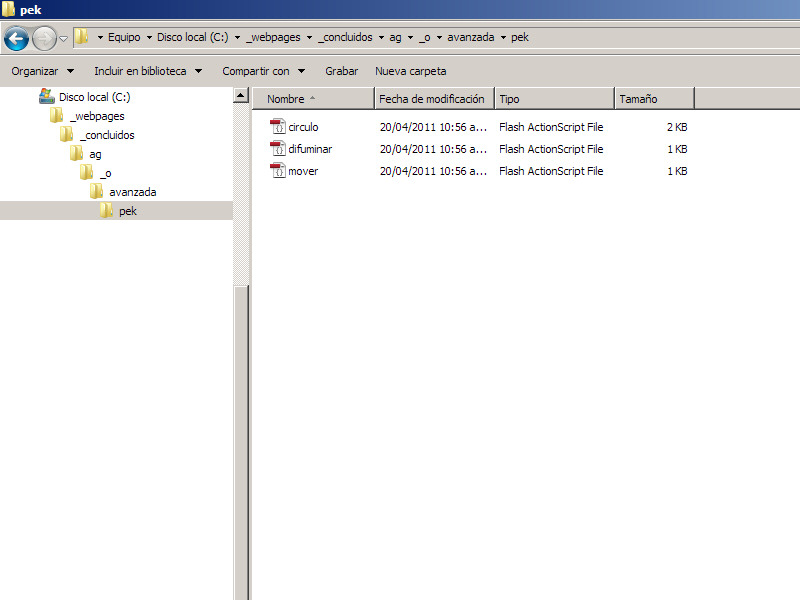
circulo.as
El archivo que almacena el código ActionScript 3 que crea una clase para dibujar círculos con diferentes propiedades: ancho, posición, color
difuminar.as
El archivo que almacena el código ActionScript 3 que crea una clase para aplicar un efecto de difuminación a los círculos
mover.as
El archivo que almacena el código ActionScript 3 que crea una clase para mover esos círculos
Todos los archivos podrían almacenarse en el mismo directorio / carpeta. Para fines de organización se recomienda crear carpetas / directorios donde almacenar clases similares o las clases usadas en un proyecto.
En este ejemplo se creó la carpeta / directorio "avanzada" para almacenar los archivos:

Dentro de la carpeta / directorio "avanzada" se creó la carpeta / directorio "pek" para almacenar las clases a utilizar.
El nombre de la carpeta / directorio "pek" es arbitrario, puede elegirse cualquier nombre.
En la carpeta / directorio "pek" se han almacenado los archivos:

El contenido del archivo "avanzada.as" es:
package {
import flash.display.MovieClip;
// importa las propiedades, eventos y metodos necesarios para usar simbolos del tipo MovieClip
import pek.mover;
// importa el archivo "mover.as" (y por ende la clase "mover") contenido en la carpeta / directorio "pek"
import pek.circulo;
// importa el archivo "circulo.as" (y por ende la clase "circulo") contenido en la carpeta / directorio "pek"
import pek.difuminar;
// importa el archivo "difuminar.as" (y por ende la clase "difuminar") contenido en la carpeta / directorio "pek"
public class avanzada extends MovieClip
// define el nombre de la clase
{
}
}
El contenido del archivo "circulo.as" es:
package pek{
//IMPORTANTE: después de package SE DEBE ESCRIBIR el nombre del directorio / carpeta donde se almacena este archivo
// en este caso el archivo se almacena en la carpeta / directorio "pek"
import flash.display.MovieClip;
// importa las propiedades, eventos y metodos necesarios para usar simbolos del tipo MovieClip
import flash.display.Graphics;
// importa las propiedades, eventos y metodos necesarios para dibujar
public class circulo extends MovieClip
// define el nombre de la clase
// esta clase extenderá / ampliará las funcionalidades innatas de un MovieClip
{
var velocidad:int;
// crea una variable para almacenar la velocidad en la que se movera el circulo
public function circulo(color, xpos, ypos, ancho, velocidad)
// crea una funcion para dibujar un circulo
// cada circulo podra tener un color, posición en x, posicion en y, ancho, nombre y velocidad diferente
// el parametro color almacenará el color del círculo
// el parametro xpos almacenará la posición del círculo en el plano de x
// el parametro ypos almacenará la posición del círculo en el plano de y
// el parametro ancho almacenará el ancho(radio) del circulodel círculo
// el parametro velocidad almacenará la velocidad con la que se moverá el círculo.
{
var circulo:MovieClip = new MovieClip();
// crea un nuevo movieclip
// dentro de ese movieclip se dibujara un circulo
circulo.graphics.beginFill(color);
// define el color de relleno
circulo.graphics.drawCircle(xpos, ypos, ancho);
// dibuja el circulo
circulo.graphics.endFill();
// rellena de color la figura creada
this.addChild(circulo);
// añade el círculo creado al escenario
this.velocidad = velocidad;
// define la velocidad del círculo
}
}
}
El contenido del archivo "mover.as" es:
package pek{
//IMPORTANTE: después de package SE DEBE ESCRIBIR el nombre del directorio / carpeta donde se almacena este archivo
// en este caso el archivo se almacena en la carpeta / directorio "pek"
import flash.display.MovieClip;
// importa las propiedades, eventos y métodos necesarios para usar símbolos del tipo MovieClip
import flash.events.*;
// importa las propiedades, eventos y métodos necesarios para trabajar con eventos como enterframe y los mouse events
public class mover extends MovieClip
// define el nombre de la clase
// esta clase extenderá / ampliará las funcionalidades innatas de un MovieClip
{
public function mover(destino)
// crea una función para comenzar a mover el círculo
// el parámetro destino almacena el nombre del círculo que queremos mover
{
destino.addEventListener(Event.ENTER_FRAME,mueve);
// agrega al círculo elegido un EventListener
// en este caso se agrega el evento ENTER_FRAME
// cada que ocurra un ENTER_FRAME a nuestro circulo se le aplicara la función mueve
// (más abajo se define lo que hará la función mueve)
}
public function mueve(ev:Event):void
// la función mueve se encarga de mover al círculo
{
if(ev.target.x > 500)
// si el círculo se sale del escenario
{
ev.target.x = 0;
// lo regreso a la posición 0 en el plano de "x"
ev.target.y=Math.ceil(Math.random()*300);
// defino una nueva posición al azar entre 0 y 300 para el círculo en el plano de "y"
}
else
// si el círculo está dentro del escenario
{
ev.target.x += ev.target.velocidad;
// lo desplazo en el plano de "x" acorde a su velocidad
}
}
}
}
El contenido del archivo "difuminar.as" es:
package pek{
//IMPORTANTE: después de package SE DEBE ESCRIBIR el nombre del directorio / carpeta donde se almacena este archivo
// en este caso el archivo se almacena en la carpeta / directorio "pek"
import flash.display.MovieClip;
// importa las propiedades, eventos y métodos necesarios para usar símbolos del tipo MovieClip
import flash.filters.BitmapFilter;
// importa las propiedades, eventos y métodos necesarios para trabajar con filtros
// (en este ejemplo usaremos el filtro: difuminar / blur)
import flash.filters.BitmapFilterQuality;
// importa las propiedades, eventos y métodos necesarios para definir la calidad de los filtros
import flash.filters.BlurFilter;
// importa las propiedades, eventos y métodos necesarios para aplicar el filtro difuminar (blur)
/*
Para evitar importar clase por clase, en este ejemplo pudimos importar todas las clases disponibles con import flash.filters.*
con "*" (asterisco) se importan todas las clases de una clase
*/
public class difuminar extends MovieClip
// define el nombre de la clase
// esta clase extenderá / ampliará las funcionalidades innatas de un MovieClip
{
public function difuminar(destino)
// crea una función para difuminar un círculo
// el parámetro destino almacena el nombre del círculo que queremos difuminar
{
var blur:BlurFilter = new BlurFilter();
// se crea un nuevo efecto difuminar(blur)
blur.blurX = 25;
// se define el monto del efecto difuminar(blur) en el plano de x
blur.blurY = 25;
// se define el monto del efecto difuminar(blur) en el plano de y
blur.quality = BitmapFilterQuality.LOW;
// se define la calidad del efecto difuminar(blur)
destino.filters = [blur];
// se aplica el efecto difuminar(blur)
}
}
}
En el archivo "avanzada.fla" haremos uso de nuestras clases.
Para utilizar / importar la clase en el archivo "avanzada.fla" debemos modificar la CLASE DEL DOCUMENTO (DOCUMENT CLASS).
Para ello se debe abrir la ventana de propiedades de la película. Para abrir la ventana de propiedades hacemos click en el escenario y luego en VENTANA (WINDOW) y luego en PROPIEDADES (PROPERTIES).

En el campo CLASE DEL DOCUMENTO (DOCUMENT CLASS) se debe escribir el nombre del archivo .AS que almacena nuestra clase, en este caso: "avanzada" (SIN LA EXTENSION .AS)

En Flash CS5 la interfaz se modificó (para mal a mi parecer) y la opción de la CLASE DEL DOCUMENTO (DOCUMENT CLASS) está escondida / agrupada en la opción PUBLICAR (PUBLISH).
En ocasiones hay que Hacer click en PUBLICAR (PUBLISH) para desplegar la opción para modificar la CLASE DEL DOCUMENTO (DOCUMENT CLASS).

En el archivo "avanzada.fla" para crear un círculo basta escribir el código:
var c3:circulo = new circulo("0x0000fff", 250, 150, 50, 25);
// "c3" es un nombre arbitrario que nos permitirá identificar al círculo creado
// crea un nuevo círculo haciendo uso de la clase circulo
// los parámetros usados son
// 1) color
// 2) posición del círculo en el plano de x
// 3) posición del círculo en el plano de y
// 4) ancho(radio) del del círculo
// 5) velocidad con la que se moverá el círculo.
addChild(c3);
// agregamos nuestro círculo al escenario
En el archivo "avanzada.fla" para aplicar el efecto blur(difuminar) un círculo basta escribir el código:
new difuminar(c3);
// el efecto se le aplica al círculo c3
En el archivo "avanzada.fla" para comenzar a mover un círculo basta escribir el código:
new mover(c3);
// el efecto se le aplica al círculo c3
Para ejemplificar en el fotograma (frame) 1 del archivo "avanzada.fla" utilizo este código para crear 3 círculos diferentes:
var c1:circulo = new circulo("0x00ff00", 10, 10, 10, 5);
// se crea un nuevo circulo
addChild(c1);
// se agrega al escenario el nuevo circulo
var c2:circulo = new circulo("0xff0000", 10, 100, 10, 25);
addChild(c2);
var c3:circulo = new circulo("0x0000fff", 250, 150, 50, 25);
addChild(c3);
En el fotograma (frame) 5 utilizo este código para aplicar el efecto blur(difuminar) a un círculo en particular:
new difuminar(c2);
// el efecto se le aplica al circulo c3
En el fotograma (frame) 10 utilizo este código para aplicar comenzar a mover un círculo en particular:
new mover(c1);
// el efecto se le aplica al circulo c1
El resultado es el siguiente:
Están disponibles los archivos .fla de este ejercicio para un análisis más detallado.
Sitios de interés:
Creando animaciones con canvas, javascript y HTML5
Swiffy, una herramienta para crear animaciones canvas a partir de animaciones Flash
Mostrando contenido alternativo a flash
¿HTML5 como alternativa a Adobe Flash?
Usando clases (class) y objetos en ActionScript 3
Usando símbolos del tipo bitmap con ActionScript 3
Comenta y opina este texto Lee mi libro de visitas
© 1997-2026 Alain García
albegago@hotmail.com
Twitter: @feesgo
YouTube
El vínculo a este documento es:
http://www.alaingarcia.net/weird/as3-objetos-clases.php
Puedes apoyar a este sitio invitándome a comer...
Este sitio utiliza cookies propias y de terceros para mejorar sus servicios. Si continua navegando, entendemos que acepta su uso. Política de Privacidad